嗨,大家好
今天寫文章的時間比較晚,來不及順稿及多次檢查,如文句不通順或有錯字,請大家多多包涵![]()
今天開始我們要來認識各種標籤了。
讓我們先建立一個新的檔案,就叫做 day05-認識標籤.html
(如何新建檔案請看Day04)
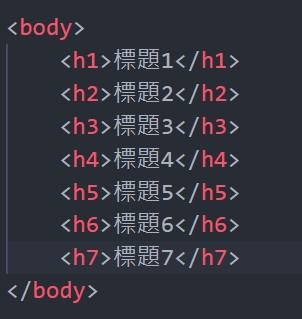
<h1> </h1> ~ <h6> </h6>標題標籤用的是<h1> </h1> ~ <h6> </h6>
讓我們在 VS Code 試著打出來(記得要打在 <body></body> 裡面哦) 並在 live server 瀏覽看看吧(如何瀏覽請看Day04)

H 代表 heading 標題的意思
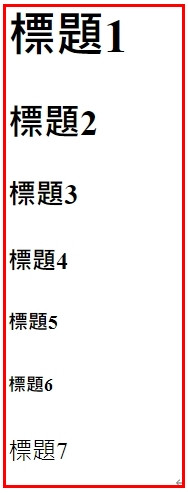
我們可以看到:
h1最大,代表最重要;h6最小,代表最不重要
有一個看起來很不合群的h7
為什麼會這樣呢,因為html中標題的標籤只有h1到h6,千萬不要自己一直往下延伸哦!
補充:
HTML中 h1 到 h6 標籤字體大小都是固定的,如果想要調整文字的大小,可以用 CSS 去控制。在使用 heading 標籤的時候,我們會從 h1 開始使用,因為它代表最重要的,因此一篇文章只會有一個 h1 標籤,接下來才使用 h2.h3 以此類推。為什麼 heading 標籤要按照順序使用?為什麼當文字大小不符合我們的需求時,要用css做調整,而非替換成其他的 heading 標籤?因為這會影響的是SEO(搜尋引擎最佳化)。想瞭解可以再上網查詢相關資訊。
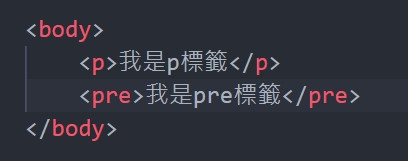
<p> </p> 與 <pre> </pre>段落標籤可以使用 <p> </p> 與 <pre> </pre>
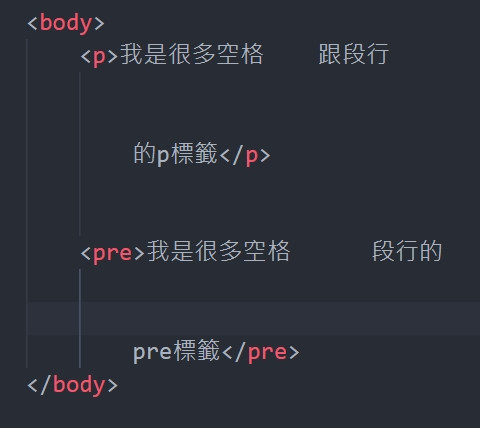
在 VS Code 練習打出來,用 live server 瀏覽看看吧

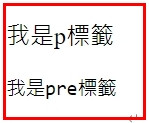
<p> </p> 與 <pre> </pre> 都是用來包文字的標籤,看起來好像一樣,兩者到底有什麼差別呢?
讓我們在裡面的文字分別加上空格還有斷行(換行)吧
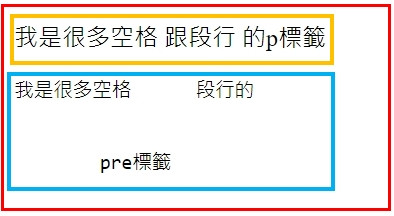
加了很多空個跟斷行就長的不一樣了(橘色是 <p> </p>,藍色是 <pre> </pre>)
| | p標籤 | pre標籤 |
-------------- | -------------
| 空格 | 不管打幾個空格,最多只會出現一格 | 打多少空格就出現多少空格 |
| 斷行 | 沒有斷行效果,只出現一個空格 | 打多少斷行就出現多少斷行 |
想要讓上面 <p> </p> 裡面的文字有斷行效果該怎麼辦呢?
看看下面的標籤吧
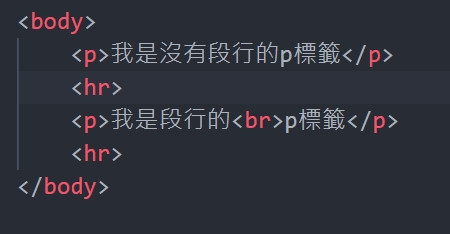
<br> 與 <hr>在 VS Code 輸入
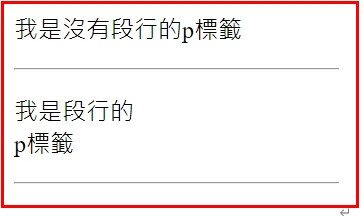
在 live server 瀏覽
有觀察到了嗎?
在每一個 <p> </p> 的下一行加上一個 <hr> 可以畫出一條水平線
<p>我是段行的<br>p標籤</p>
在「的」跟「p」之間加上 <br>,網頁上就會有斷行的效果。
插入 <br> 標籤,可以直接段行(line break)
插入 <hr> 標籤,可以畫出水平線(horizontal rule)<br> 與 <hr> 可以不用閉合(結束標籤)
剩下的標籤我們就留到明天再繼續認識吧
